We cover formats, compressions and more
Previously, I wrote an article on how to reduce the size of an image file using the built-in email option in Explorer or by using a desktop program called Image Resizer for Windows. These are good options, but there are several other ways to go about optimizing an image. Also, a lot of websites will tell you to use Paint, but I have found it’s not a good method because the images look way worse.
Firstly, it’s important to understand that some methods used to reduce the size of an image will result in a lower quality picture, which may be fine for a website, but not for printing. This usually occurs when you change the resolution of a picture, say from 2560×1440 to 1920×1080.
Another way to reduce the size of an image is to compress the image. There are two types of compression: lossless and lossy. Lossless compression will reduce the size of the image without losing a single pixel of the original file. Lossy means that some data will be lost.
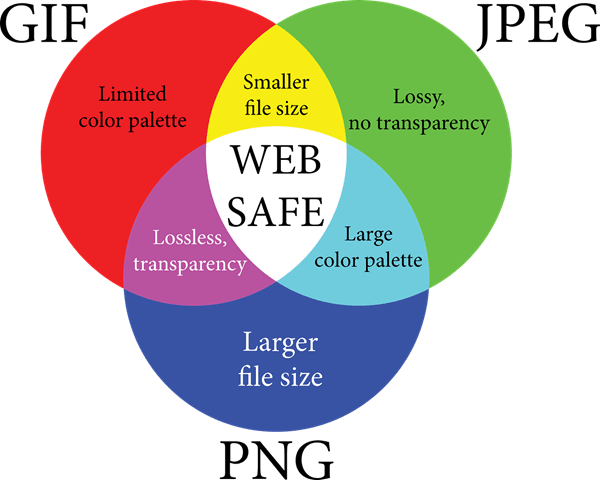
Finally, the picture format also makes a big difference in the size of the file. A normal picture you take from your camera will probably be a JPG image because that works well in terms of compression. However, images with few colors (256 colors or less) will be a lot smaller if you use GIF. PNG is a lossless format that can be highly compressed. It works well for web graphics and complex photographs.
In this article, I give a few examples with screenshots of compressing an image using multiple formats so you can see the size and quality differences.
How to Reduce Image Size
Let’s start off by talking about how you can reduce the size of the image without losing quality. This will give you the smallest file while keeping the original quality of the image. Obviously, using lossy compression will give you much smaller files, as you’ll see in the examples below, but you’ll lose some quality.
Format & Compression
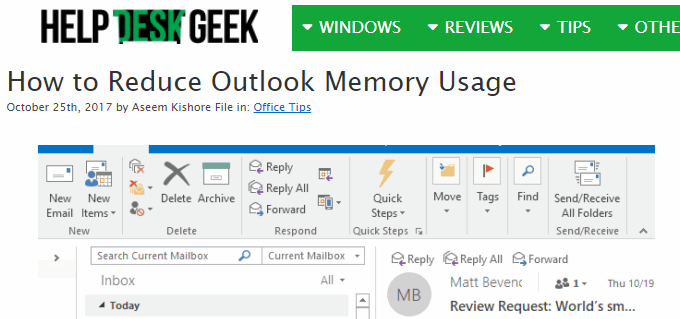
First, let’s start with a flat color graphic. As an example, I just took a screenshot of the HDG website (600×319) since it has few colors and isn’t complex. Here are the files sizes in the different formats without any compression:
Original GIF: 27 KB
Original JPEG: 67 KB
Original PNG: 68 KB
As you can see, the PNG and GIF files are definitely sharper than the JPEG. As mentioned earlier, JPEG is better for photography. GIF does well here as it’s only 27 KB compared to the PNG, which is 68 KB. However, in my experience, PNGs compress much better if it’s a lossy compression and the image quality is still very good.
When I did a lossless compression of the three, only the JPG and PNG images got reduced in size, but not by much. The PNG went to 45 KB and the JPG went to 58 KB. When I did a lossy compression, the numbers for PNG were the most impressive.
Lossy GIF: 22 KB
Lossy JPEG: 50 KB
Lossy PNG: 23 KB
As you can see, the PNG looks the best and it’s only 1 KB bigger than the GIF! That’s why I use PNG images on this website for most of my screenshots. JPEG will always normally be better for photography images with lots of colors. But remember, JPG is only 16-bit, whereas PNG is 24-bit, so JPG supports millions of colors, but PNG supports unlimited colors.
The GIF only reduced by 5 KB, but at the same time lost a lot of quality. The JPG didn’t compress much, but JPGs normally don’t compress as well as PNGs do.
You can use your photo app to change the format for an image to see which size is smallest. For compression, I recommend using online tools as they do a great job. I personally use Kraken.io for my websites, but there are other good ones out there like TinyPNG and Optimizilla.
Change Image Resolution
The main way to shrink an image is to lower the picture resolution. If you have a file that is 4000×2500, then reducing the size to 2000×1250 will make the file half the size. You’ll obviously be losing a large chunk of the original image in the data, but depending on your purpose, it may not matter.
Every image editing program will have a way for you to change or resize the image. Here you can change the width/height or the resolution, which is normally dots per inch (DPI) or pixels per inch (PPI). Read this great article on the difference between DPI and PPI. For anything on the web, you only have to worry about pixels, not dots. Dots will only effect printed images.
So, for example, my website can only have images up to 680 pixels wide. Therefore, I always resize an image to 680 pixels or lower before uploading it because otherwise WordPress will resize it to 680px for me, but the file size will be larger than it needs to be.
If you want to understand more about the 72 pixels/inch number and the resample option, check out this excellent post that goes into great detail.
Change Color Depth/Mode
In the example above, if you have an image with only few colors, then you don’t need to use an image format that supports millions of colors. In my webpage example, the GIF only needs to support Indexed color and 8 bits/channel.
You can choose RGB color and 16 bits/channel, but the image would look exactly the same, but have a larger file size. You can read more about these colors modes on Adobe’s website. In addition to Photoshop, most image editors also let you change the color depth/mode for an image.
Crop Image
Another easy way to reduce the size of an image is to simply crop it! Anything that is cropped out will be completed removed from the image. No matter what image you have, you can normally crop it a little bit at least, which will definitely help reduce the size.
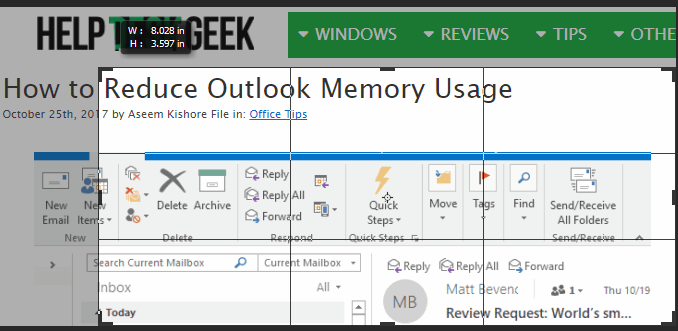
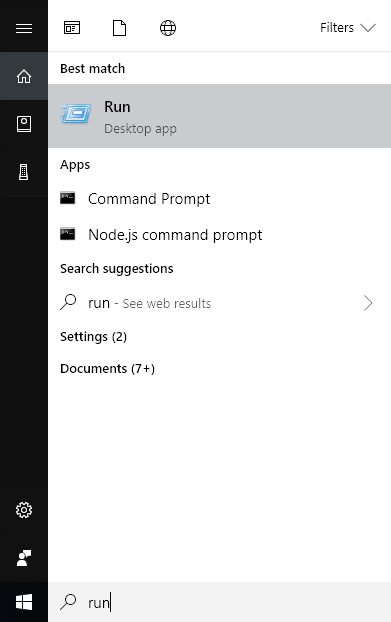
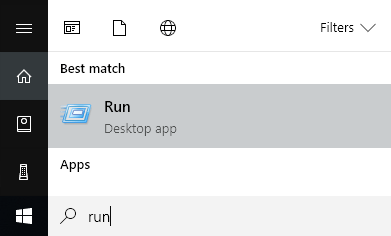
And note that a crop doesn’t just have to be the typical one where you cut out stuff from the the top/bottom or left/right. SnagIt Editor, one of my favorites, has a cut out tool that lets you cut out parts of images from the middle of an image horizontally or vertically. This comes in handy way more often than you would think. Here’s an example where I have to include a screenshot of the Start menu while typing a command.
The above file size was originally 22 KB in size. Instead of using that, I cut out the middle portion, which I didn’t need as shown below.
The new file size is just 9 KB! All that without even doing any compression or changing the file format. Once I compressed it, I got it down to only 4.4 KB. So cropping is an important way to reduce the size of an image.
Hopefully, you reduced the size of your image and learned a little bit about how digital images work along the way! If you have any questions, feel free to comment. Enjoy!